jejejeje wow ayer me la pase mega hello muy bonito ambiente la verdad tome algunas fotos para el recuerdo
Hace mucho que me pidieron el scroll como cambiarlo
aqui les traigo un tutorial
no se preocupen si ya saben se salta la explicación porque les mostrare un scroll bar muy bonito
y como vi que era poco le voy a agregar el bloquotte explicacion tbm y si ya saben se la salta esa parte porque tbm sera lindoa y tengo un premio luego lo tomo y la lista de canciones jojojojo es very secret
si alguien le interesa esto se las revelo ok ?
are you ready ?)
go
nos vamos a lo nuestro
NOTA : PARA VER MEJOR LAS IMAGENES DALE CLIC EN LA IMAGEN GRACIAS !!
primero scroll bar
ejemplo:
plantilla- editor html
y para que salga el buscador especial le damos clic adentro de los codigos hmtl
y buscamos
]]></b:skin>
y arriba de esto le pegamos
lo siguiente
ejemplo :
este el que les voy a pasar :
codigo
recuerda arriba skin
::-webkit-scrollbar {height: 12px;width: 7px;background: #fff;}::-webkit-scrollbar-thumb {background-color: #F6CDFA;-moz-border-radius: 10px;border-radius: 10px;border: 2px solid #fff;}
explicación
el tamaño de la barrita morada
el color del fondo afuera de la barra
el color de la barra es lila puedes modificarlo como tu quieras
El estilo del borde
asi
cortesia annyz imagen y formas
ahora
1 -Moz-border-radius: 5px; border-radius: 5px;
2 -Moz-border-radius-bottomRight: 50px 25px; border-bottom-right-radius: 50px 25px; -Moz-border-radius-topLeft: 50px 25px; border-top-left-radius: 50px 25px;
3 -Moz-border-radius-bottomRight: 50px; border-bottom-right-radius: 50px; -Moz-border-radius-topLeft: 50px; border-top-left-radius: 50px;
4 -Moz-border-radius-topLeft: 50px; border-top-left-radius: 50px; -Moz-border-left-bottomleft: 50px; border-bottom-left-radius: 50px;
puede cambiarlo como ustedes quieran la forma
y por ultimo
el borde del botoncito
imagen de cortesia annyz kawaii
y
vista previa
y si te salio bien
tadan
tienes el scroll bar modificado !!
Ahora el bloquotte
el mismo procedimiento
arriba de skin
copiamos esto
blockquote {color: #aaa;border-left: 10px solid #D8CEF6;border-top: 2px solid #D8CEF6;border-right: 10px solid #D8CEF6;border-bottom: 2px solid #D8CEF6;padding: 4px;margin:1em 20px;-webkit-transition: 1s;}Explicacion
blockquote:hover {color: #fff;box-shadow: inset 530px 0 0px 0 #EDABFD;-webkit-transition: 1s;cursor: pointer;}
el tamaño el color y el borde de lado izquierda y derecha de tu bloquote
el tamaño el color y el borde de arriba y abajo
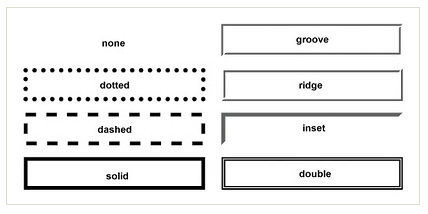
Recuerda que arriba esta los nombres de los bordes y puedes variar solid dotted dashed double etc
el color de fondo
el color ahover que ven que esta morado pueden cambiarlo por el que mas les guste
y listo puede modificarlo como quieran
yeah chocalas lo lograstes!!
pero como la activamos o que??
muy fácil
seleccionamos lo que quieres que este dentro del bloquotte
aqui esta tu ejemplo
y en donde esta cita le das clic ahí y listo
creditos dos imagenes y los codigos de formas de bordes
http://annyzkawaiiworld.blogspot.mx/2012/04/personalizando-el-scroll-bar.html
pero la explicación y la molestia de encontrar un scroll y bloquotte bonito son parte
mias
REGLAS PORFAVOR
este material es 100% hecho y publicado por :
y nos vemos hasta la proxima
sayonara!!






















¡¡Muy lindo el tutorial!! te quedo hermoso <3 Tal vez lo use,no personalizé mi bloquotte todavia ;____; Saludos!
ResponderEliminarmuy buen tutorial, gracias por el :D
ResponderEliminarMe encato el tuto !!! Jooo yo con lo q me gustan estas canciones ;( revelamelo porfiiis n.n
ResponderEliminarGracias no se q aria yo sin tus tutos !!!! >.<
GRACIAS por el tuto!! esta buenísimo :D
ResponderEliminarBuen tuto gracias:333
ResponderEliminarQue chula la tutorial!!gracias!
ResponderEliminarpor cierto adoro la canciones del blog
saludos